2022. 4. 23. 02:01ㆍ강의 내용 정리/오픈소스SW개발
NodeJS
1. NodeJS란?
1) NodeJS의 특징
- 자바스크립트 기반의 엔진을 인터프리터로 가지고 있고 프레임워크는 아니고 런타임 환경이다.
- 이벤트 중심의 아키텍쳐이고, 이는 비동기적으로 동작한다.
- Non-Blocking I/O를 지원하고, 실행 흐름이 싱글 스레드로 하나만 실행된다.
- 독립적으로 짜여진 객체 집합인 모듈이 많이 짜여져있다.
2) NodeJS의 장점
(1) Asynchronous

- I/O 작업은 일반적으로 많은 시간이 걸리는데 이 작업이 끝날 때까지 이를 기다리는 경우가 많다. 하지만 NodeJS는 non-blocking을 지원하고 CPU를 기다리는 시간이 없어도 된다.
(2) Productivity
- 자바스크립트는 프론트엔드에서 사용하는데 도움을 주었지만 이를 활용해 백엔드에 접근할 수 있기에 생산성이 높게된다.
- 멀티 스레드가 되지 않기 때문에 여러개가 동시에 동작한다는 것을 고려할 필요가 없고, 동기화를 할 필요가 없고, Critical section을 고려하여 코드를 짤 필요가 없기에 복잡하지 않다.
- NodeJS에서 제공하는 모듈들인 NPM을 간단한 명령어 하나로 불러올 수 있다.
3) NodeJS의 단점
(1) Single Thread
- CPU를 많이 활용하는 작업의 경우 부적합하고, I/O 중심의 업무를 많이 사용하는 작업에 NodeJS가 적합하다.
- 기본적으로 NodeJS의 철학이 Single Thread이다.
(2) Call Back

- 자바는 객체 지향의 언어로 컴파일 과정에 규칙이 나름대로 정해져있다. 반면 자바스크립트는 개발자가 비교적 자유롭게 임의 코드를 작성할 수 있다. 이에 따라 요청을 보냈을 때의 결과를 받는 것을 처리하는 콜백함수를 가독성이 좋지 않게 적을 수 있다. 하지만 해결할 수 있는 부분이 있다.
(3) Learning Curve
- Asynchronous에 익숙하지 않으면 배우는데 오랜 시간이 걸린다.
- 콜백함수를 작성해야지 {}에 대한 부분이 동작한다.
2. NPM
Node Package Manager로서 NodeJS의 패키지를 관리하는 레포지토리
1) Node package manager
1) Search Modules
npm search <search name>2) Installing Modules
npm install <module name>3) Uninstalling Moduls
npm uninstall <module name>
2) Package.json
(1) Package.json
- 어떤 노드 패키지 모듈을 필요로하는지 의존성 등을 표현할 수 있다. 이는 아래와 같이 Packages.json 파일을 따로 적어 필요로하는 모듈을 적어준다.

˙npm init
- packages.json 파일을 만들기 위한 것이다.
˙npm install <package> -- save
- 패키지 모듈에서의 의존성을 추가해준다.
˙package-lock.json
- package.json 파일은 의존성을 표현하지만 lock은 다운로드 받아서 사용할 때 직접적인 버전을 적어주는 역할을 한다.
프로세스
모듈을 하나 생성하면 필요로하는 곳에서 간단하게 사용 가능하다.
3. Callback Concept
1) Blocking Code
fs.readFileSync 함수가 동작하는 동안은 블럭처리가 되고, 파일을 읽을 때까지 아래 코드가 실행되지 않는다.
2) Non-Blocking Code
readFile을 호출한 다음에 console.log가 실행된다.
4. Event-Driven Programming in Node.js
Node.js는 이벤트 단위로 처리하는 프로그래밍 언어이다.
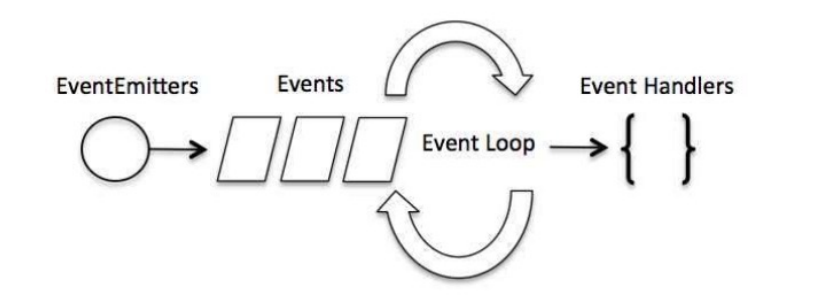
1) Event-Driven Programming

- Node.js는 싱글 스레드 어플리케이션이다.
- 이벤트와 이벤트를 처리할 핸들러(콜백 함수)에서 이벤트를 처리해준다.
- events의 모듈을 불러오고 eventEmitter 객체를 생성한 뒤, 이벤트는 누가 처리할지 지정해야하고 emit을 통해 이벤트를 발생시킬 수 있다.
- 이벤트 핸들러는 함수로 정의한다.
예시 코드
var events = require('events');
var eventEmitter = new events.EventEmitter();
var connectHandler = function connected() {
console.log('connection successful.');
eventEmitter.emit('data_received');
}
eventEmitter.on('connection', connectHandler);
eventEmitter.on('data_received', function(){
console.log('data received successfully.');
});
eventEmitter.emit('connection');
console.log("Program Ended.");
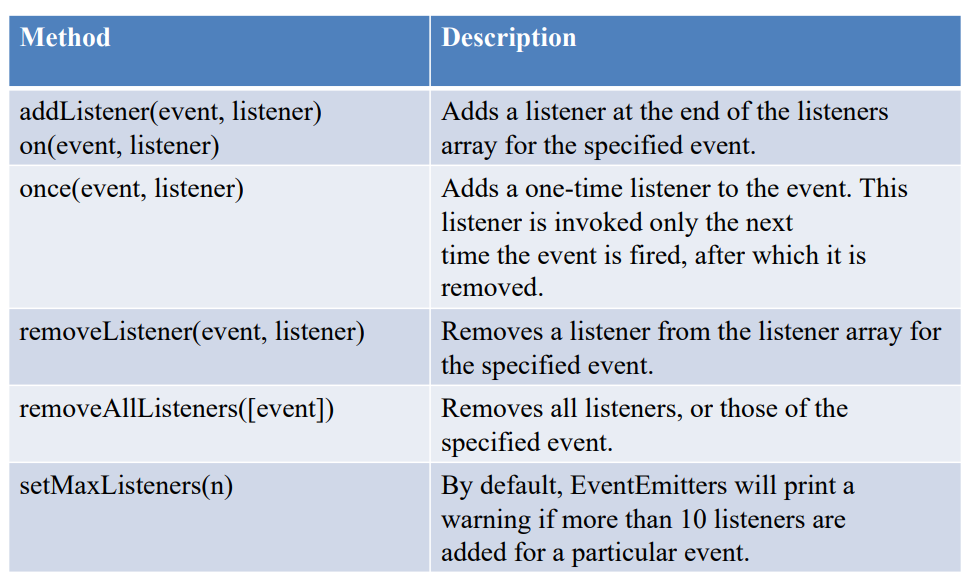
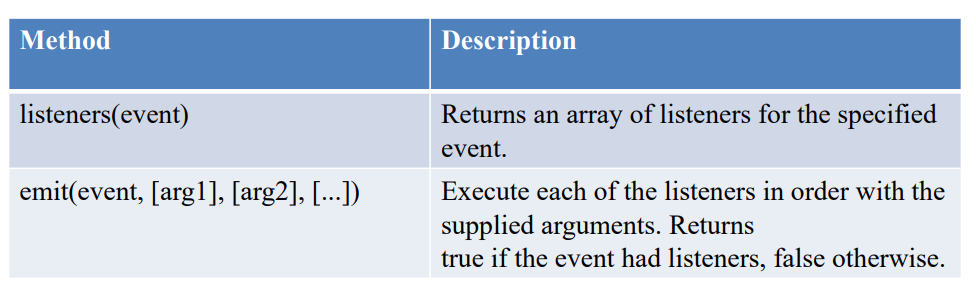
2) Event Emitter


- addListener와 on은 핸들러를 등록하는 것
- once는 하나의 핸들러만 등록하는 것
- removeListener: 핸들러를 제거하는 것
- max: 등록하는 핸들러의 개수를 정한다.
- emit: 이벤트를 발생시킬 수 있다.
예시 코드
var events = require('events');
var eventEmitter = new events.EventEmitter();
var listner1 = function listner1() {
console.log('listner1 executed.');
}
var listner2 = function listner2() {
console.log('listner2 executed.');
}
eventEmitter.addListener('connection', listner1);
eventEmitter.on('connection', listner2);
var eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
eventEmitter.emit('connection');
eventEmitter.removeListener('connection', listner1);
console.log("Listner1 will not listen now.");
eventEmitter.emit('connection');
eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
console.log("Program Ended.");5. ES6
자바스크립트의 두번째 표준
ECMAScript는 제너릭한 목적을 가진 프로그래밍 언어로 자바스크립트 표준을 사용한다.
새롭게 등장한 내용에 대해 정리해보고자 한다.
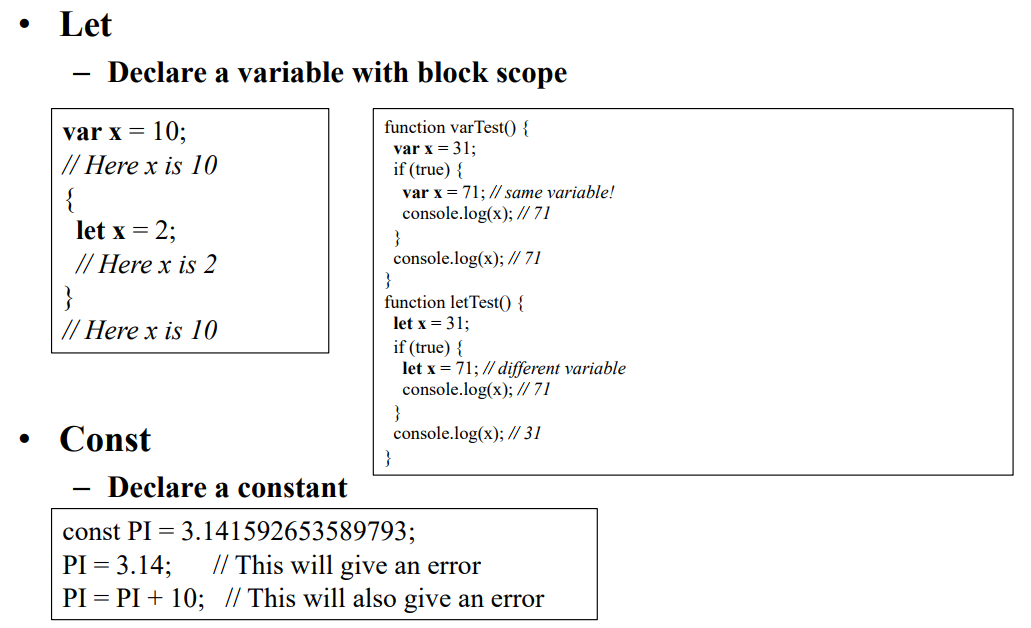
1) Let과 Const

(1) Let
var은 변수를 가장 위에 올리는 호이스트라는 특징이 있기에 스코프가 잘 지켜지지 않는 문제가 있다. 이를 해결하기 위해 Let이라는 게 나와 스코프를 지킬 수 있게 된다.
(2) Const
최근에 const가 추가되었고 이는 상수를 의미한다.
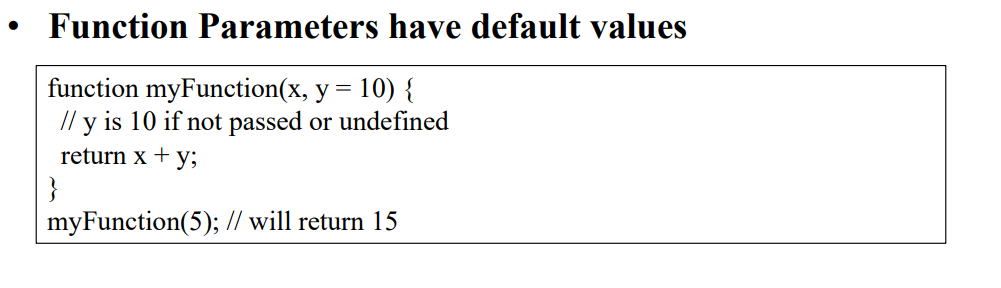
2) default parameter
디폴트 파라미터가 추가됐다.

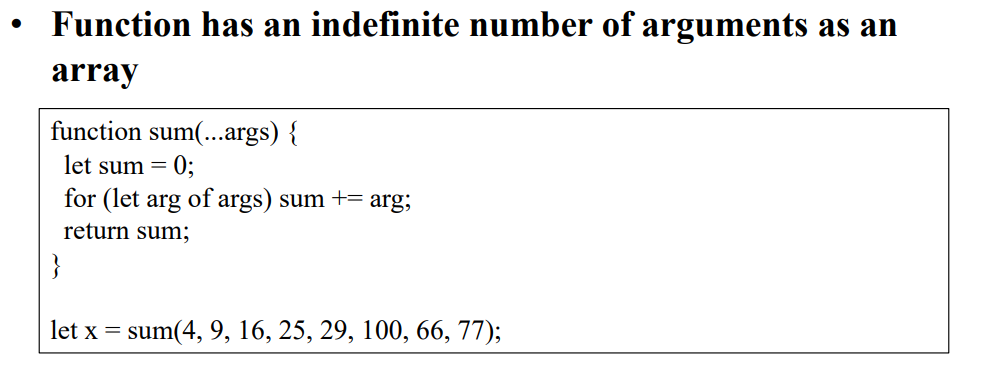
3) Rest paramater
...를 사용하면 어레이 형태로 파라미터가 전달된다.

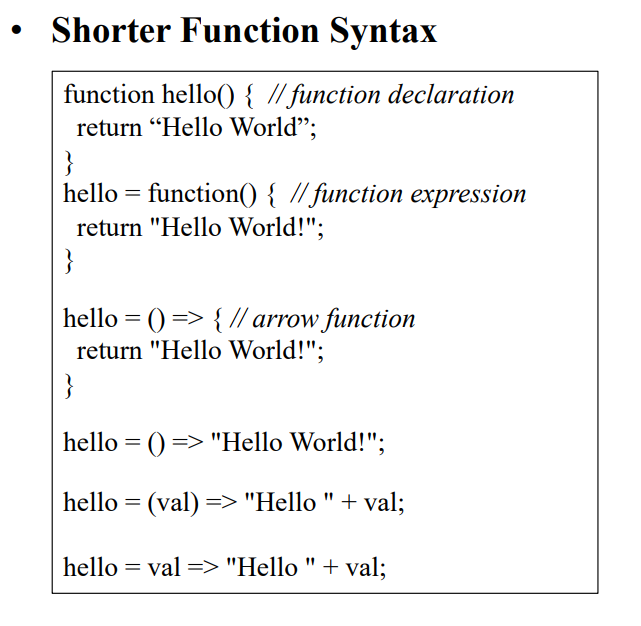
4) Arrow Function
함수를 선언할 때 화살표로 간단하게 표현이 가능하다.

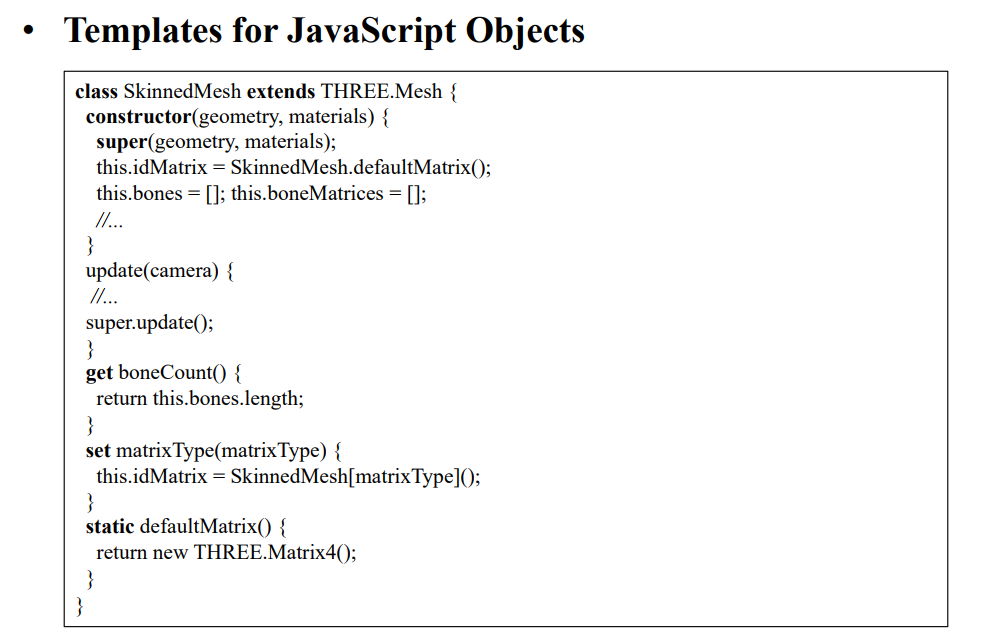
5) Class
클래스를 사용할 수 있다.

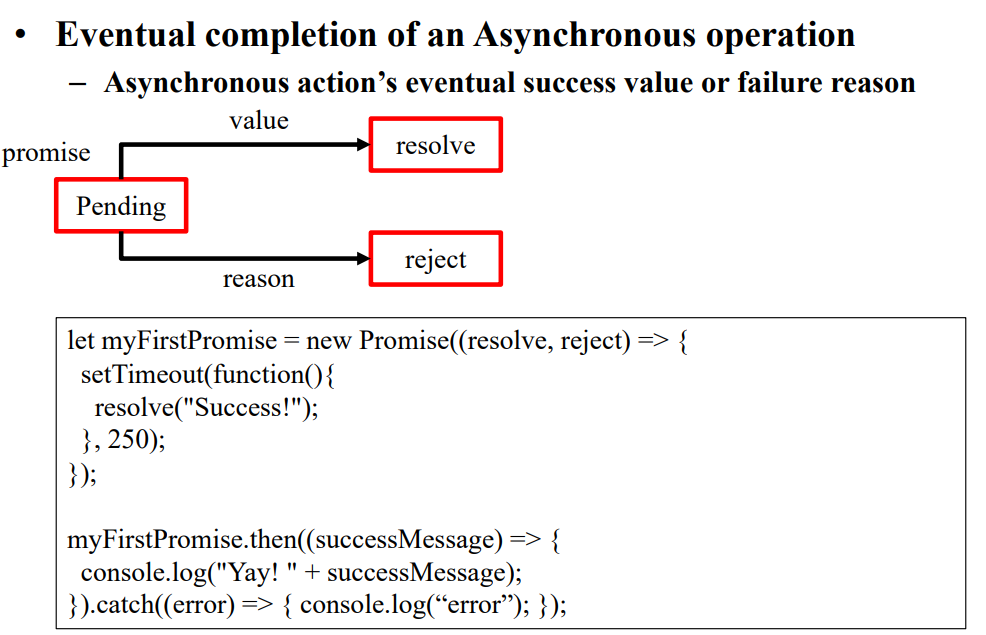
6) Promises
콜백함수를 간단하게 구현할 수 있도록 돕는다.
- 결과를 전달했을 때 Promises를 이용하는데, 성공하면 resolve를 전달하고 실패할 때는 reject를 전달한다. 이에 따라 Asynchronous가 끝날 때까지 기다리게 할 수 있다.

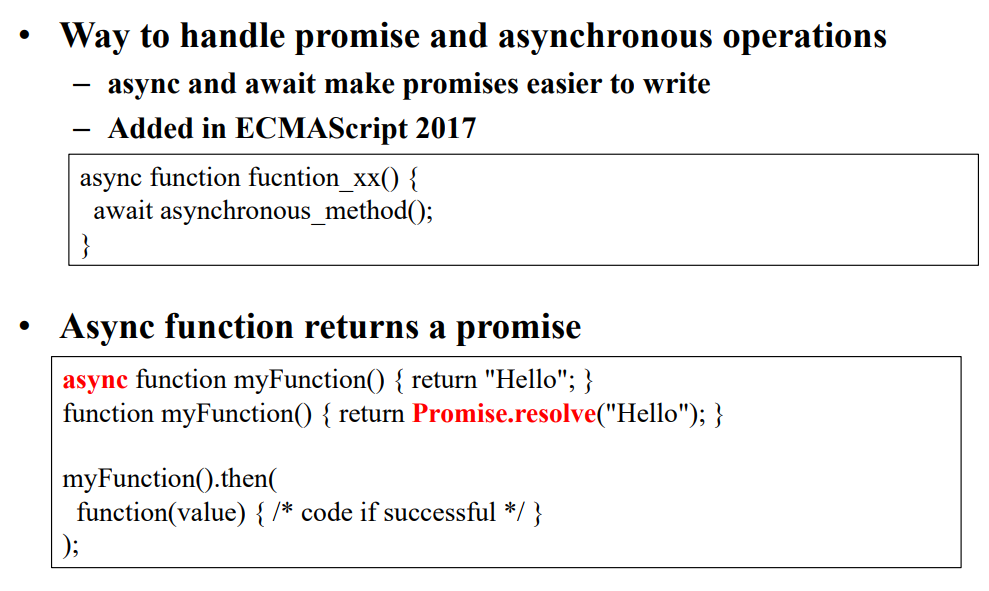
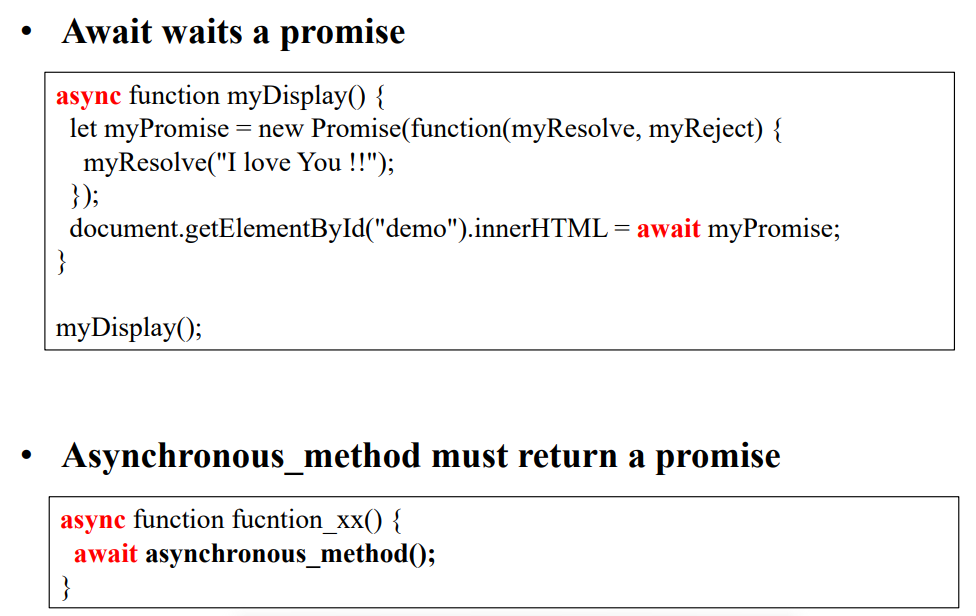
7) Async + Await
- ECMAScript 2017에 추가된 것으로 내부적으로는 promises가 구현되어있기에 비동기적으로 사용할 때 사용할 수 있다. await를 사용하면 이를 기다려둔다.
- await을 사용한다면 반드시 promises를 넘겨줘야한다.


'강의 내용 정리 > 오픈소스SW개발' 카테고리의 다른 글
| 오픈소스 SW개발 (8) LINUX (0) | 2022.05.06 |
|---|---|
| 오픈소스 SW개발 (7) Express (0) | 2022.05.03 |
| 오픈소스 SW개발 (5), GitHub (0) | 2022.04.14 |
| 오픈소스SW개발 (4), Git Advanced (0) | 2022.04.11 |
| 오픈소스 SW개발 (3) Git Branch (0) | 2022.04.07 |