2022. 5. 3. 18:39ㆍ강의 내용 정리/오픈소스SW개발
Express
NodeJS를 사용하는 웹 프레임워크
0. 기본 개념
1) Request와 Response

브라우저가 요청을 보내고 서버에서 응답을 보낸다. 네이버는 페이지를 열자마자 여러가지 요청을 보낸다.
2) HTTP 메소드

GET: 리소스를 단순히 요청하는 것으로 브라우저 페이지를 여는 것도 이에 해당한다.
POST: 새로운 리소스를 만드는 것
PUT: 기존에 존재하는 리소스를 수정하는 것
DELETE: 기존에 존재하는 리소스를 지우는 것
3) REST

브라우저에서 화면을 만들기 위함 뿐만이 아니라 클라이언트와 서버의 통신을 위해 HTTP 프로토콜로 사용하는 것으로 점차 확장되고 있다. 따라서 각 HTTP 메소드와 함께 대상이 되는 주소를 적어 요청한다. 이 방식을 RESTful 방식이라 한다. 대부분 해당 방법을 사용한다.
1. Express
1) Express란?
HTTP 프로토콜에 대한 요청들을 쉽게 구현할 수 있고, url을 효율적으로 처리하기 위한 routing table을 제공한다. 다음과 같은 코드를 작성해 Express를 설치할 수 있다.
npm install express --save
2) Request & Response
어떤 요청인지 분석하고 요청에 대한 응답을 내는 것이 주요한 요지이다.
app.get('/', function(req,res) {
// --
}요청에 해당하는 것들을 객체로 만들어 이를 쌓은 다음에 넘겨준다. 이는 req 인자로 보낸다. 응답 또한 마찬가지로 객체로 만들어 res로 보내줄 수 있다.
(1) Request 오브젝트

? 뒤에는 쿼리 스트링이라 한다. url을 보내면 아래의 메소드처럼 내용을 가지게된다. 헤더 하나당 값이 매핑되어서 보내지는 것을 확인할 수 있다.
(2) Request Properties

(3) Request Method


(4) Response Properties

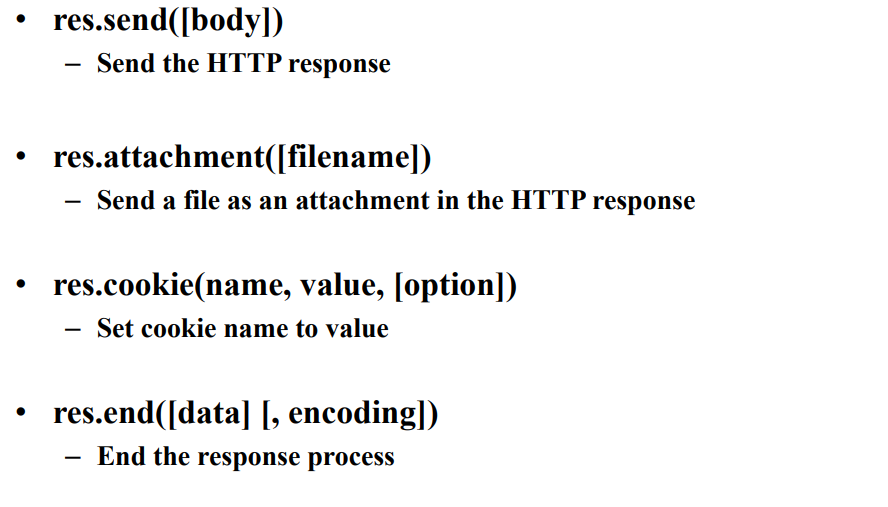
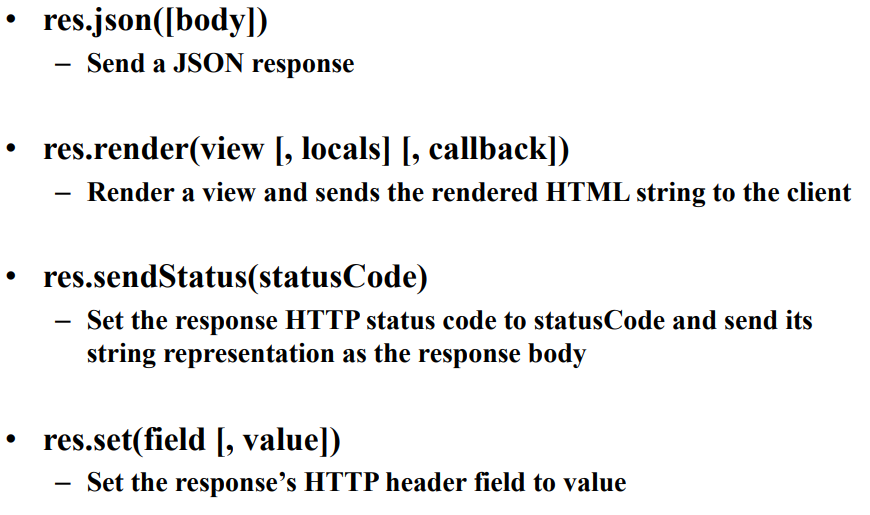
(5) Response Method


요청에 대한 응답은 기본적으로 1번만 내보낼 수 있다. 이에 따라 무언가를 확인하기 위해 매번 요청을 보내는 것이 아닌 쿠키를 이용해 확인할 경우에는 오버헤드를 줄일 수 있다.
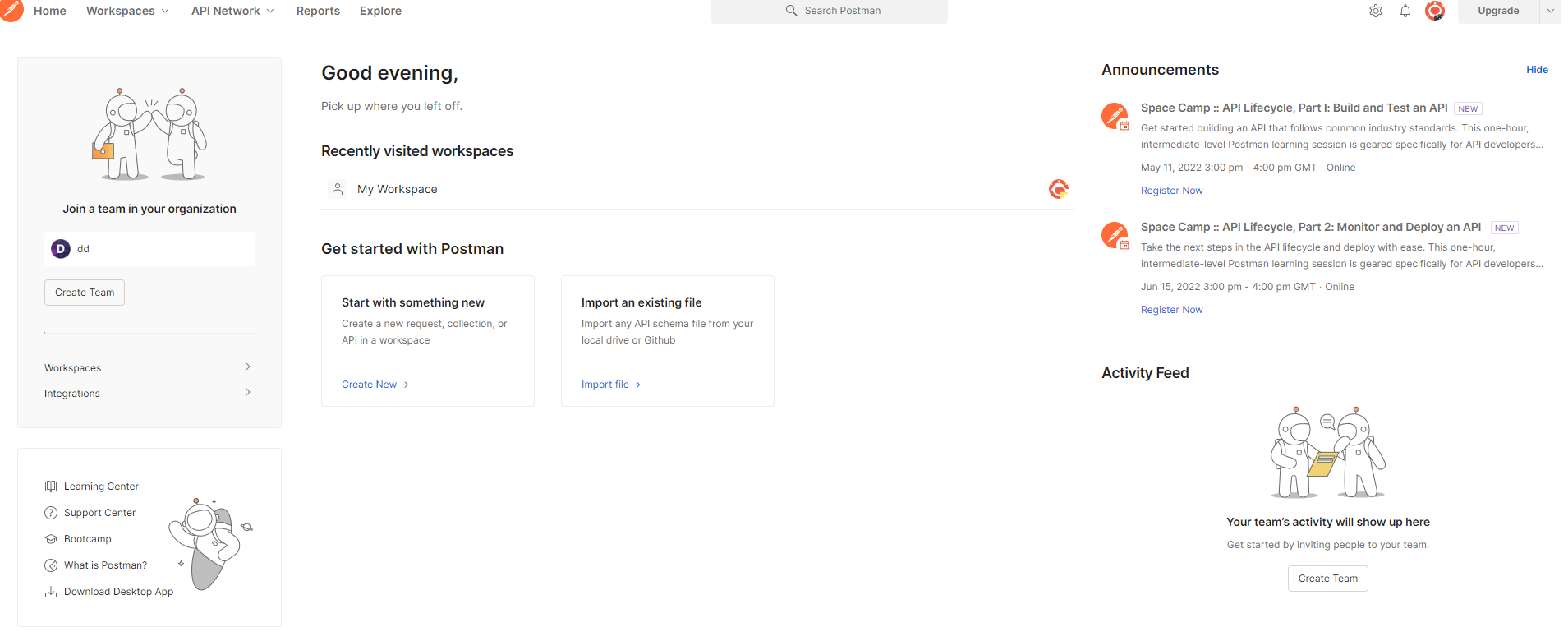
3) POSTMAN
웹을 호출해 테스트를 하기 위한 프로그램
(1) 설치 방법
[1] postman.com에 접속한다.

[2] Postman 회원 가입 후 로그인을 한다.

[3] Postman에서 제공해주는 Free 버전의 WorkSpace를 사용한다.

4) Routing
요청을 확인해 경로를 구분한 뒤 작성한 함수로 보낸다.
// simplerouting in tutorials
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('hello world');
})
var server = app.listen(23023);
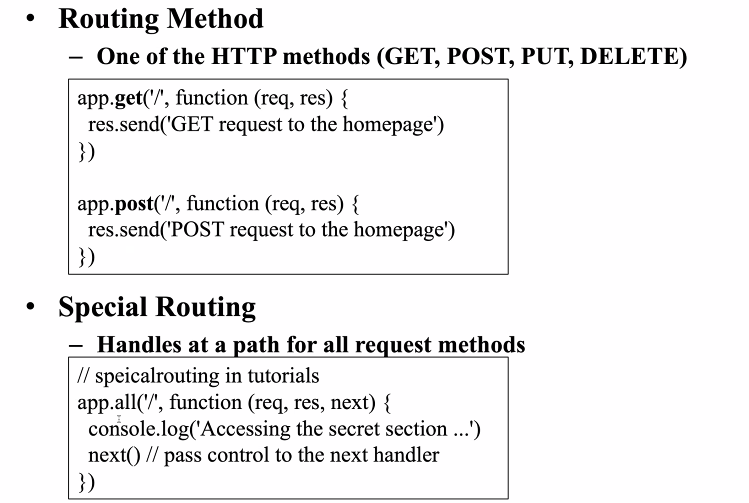
(1) Routing Method

all은 get, post를 구분하지 않고 요청을 보내는 것이다.
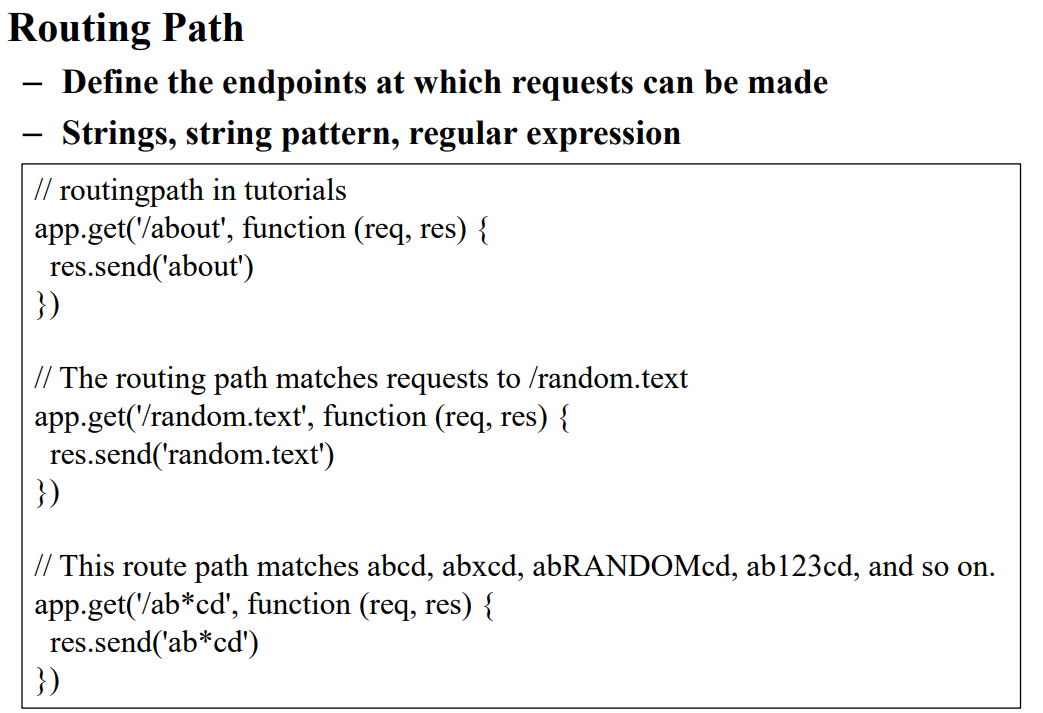
(2) Routing Path

쿼리스트링 전까지를 경로로 고려하면 된다. 또한 ab*dc의 의미는 ab와 dc 사이에는 아무 문자나 사용할 수 있다는 의미이다.
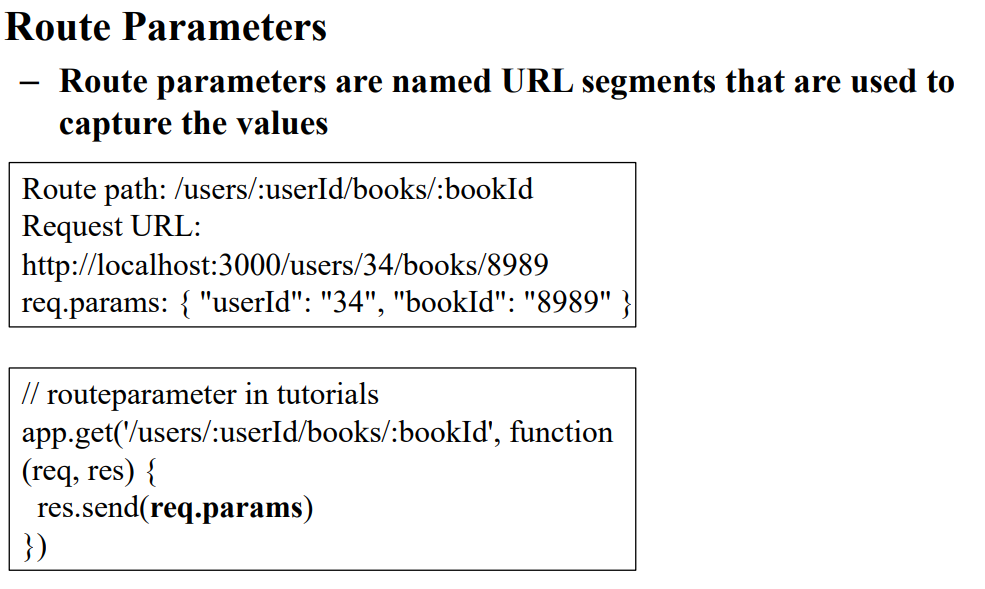
(3) Routing parameter

파라미터를 지정해서 요청할 수 있다.
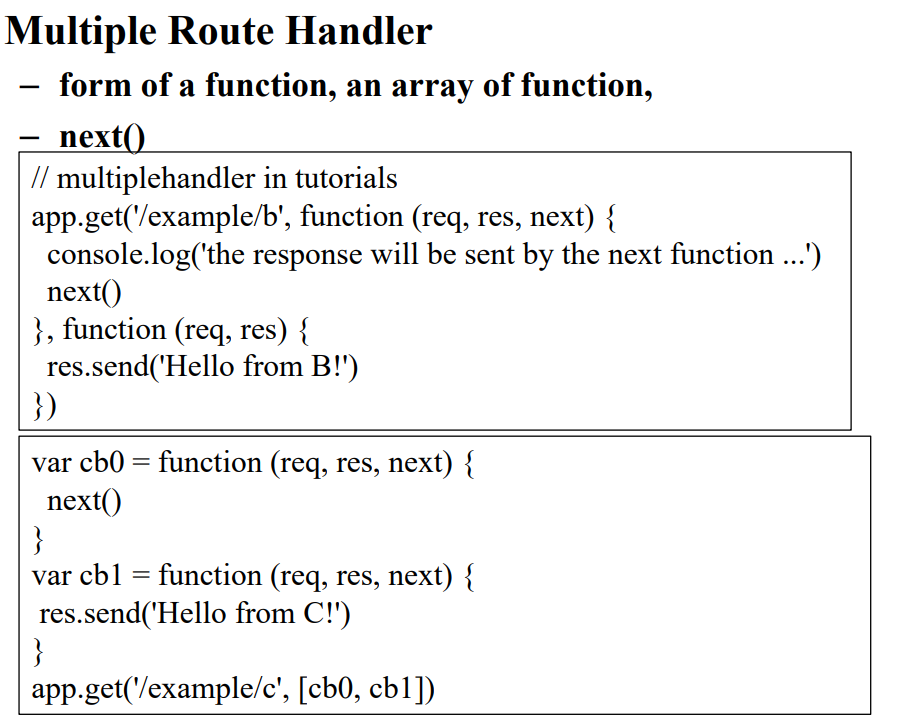
(4) Routing Handler

next를 호출해 다음 함수를 호출할 수 있다.

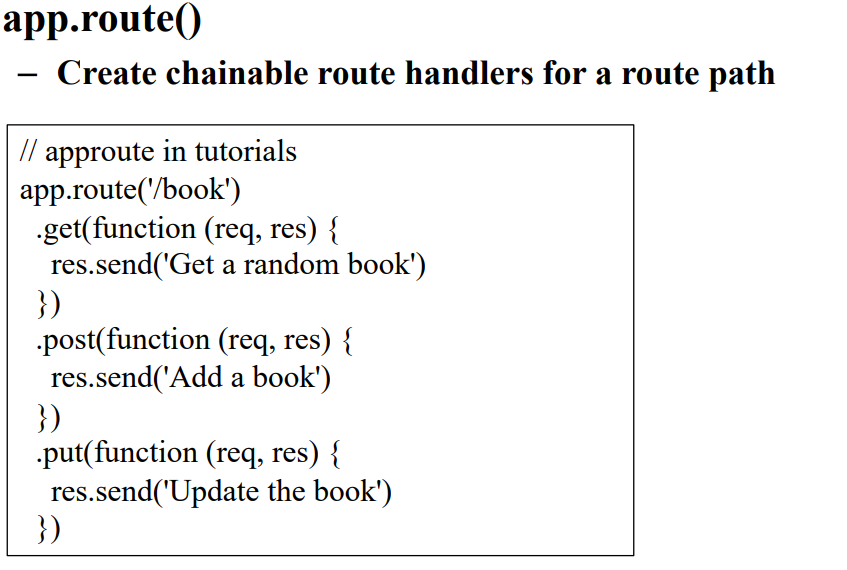
chain 형식으로 사용할 수 있다.

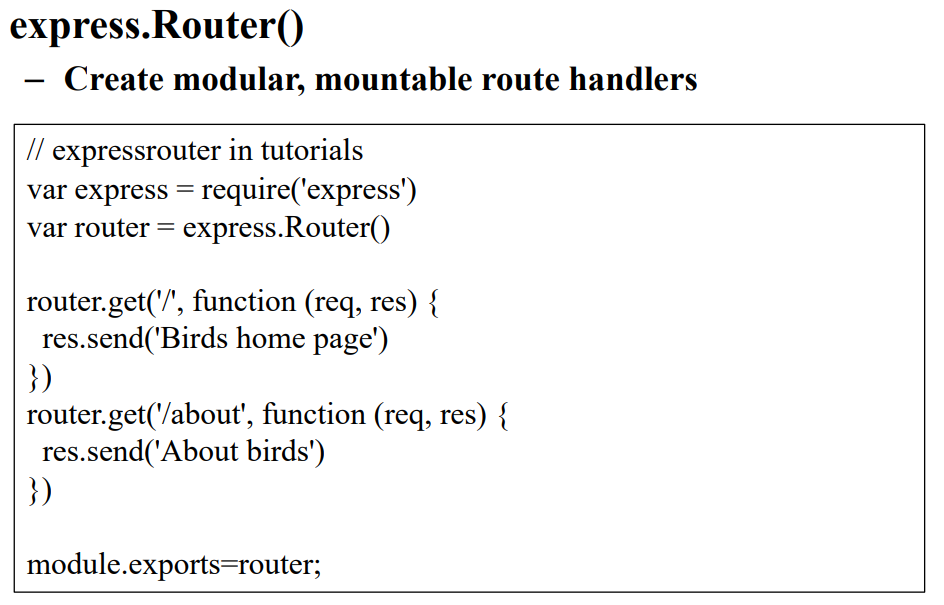
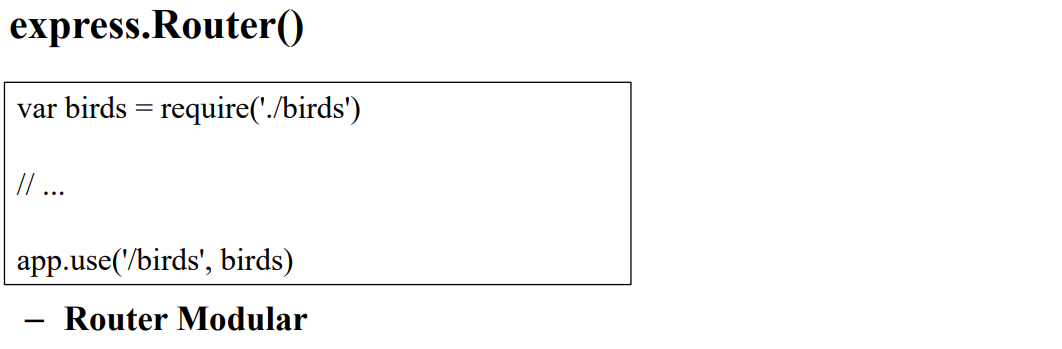
Router를 지정해 해당 Routing 명령을 요청할수도 있다.

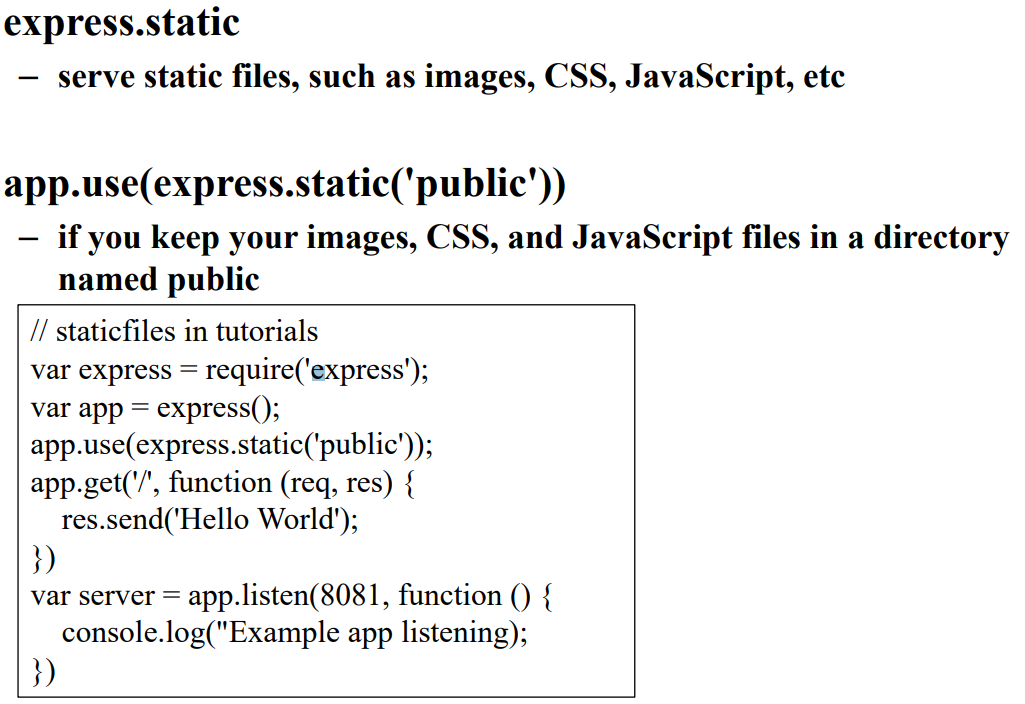
5) Static Files

이미지, CSS, 자바스크립트와 같은 스태틱 파일을 사용할 수 있다.
2. 기타
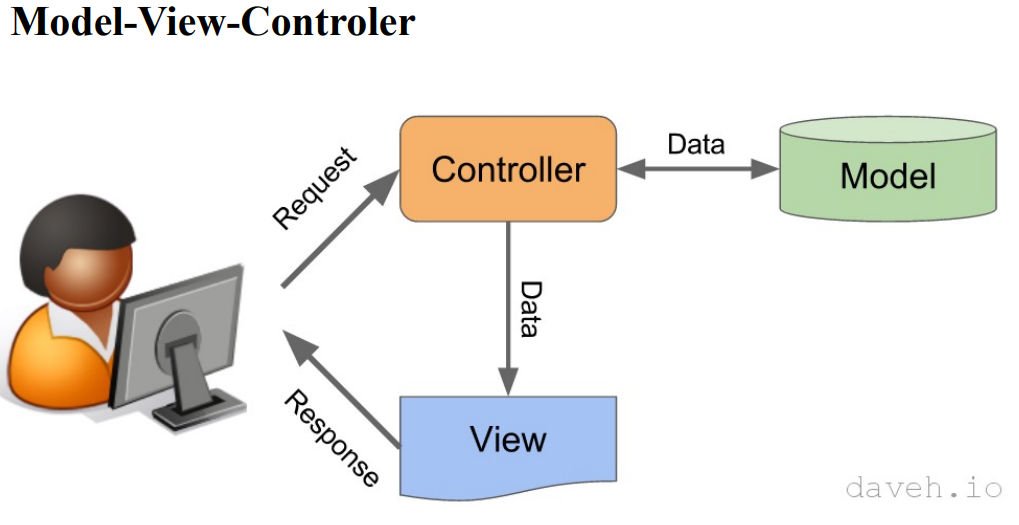
1) MVC
데이터부분인 Model, 프래젠테이션 부분인 View, 다루는 부분은 Controler을 나누는 프레임워크

Model은 일반적으로 DB를 의미한다.
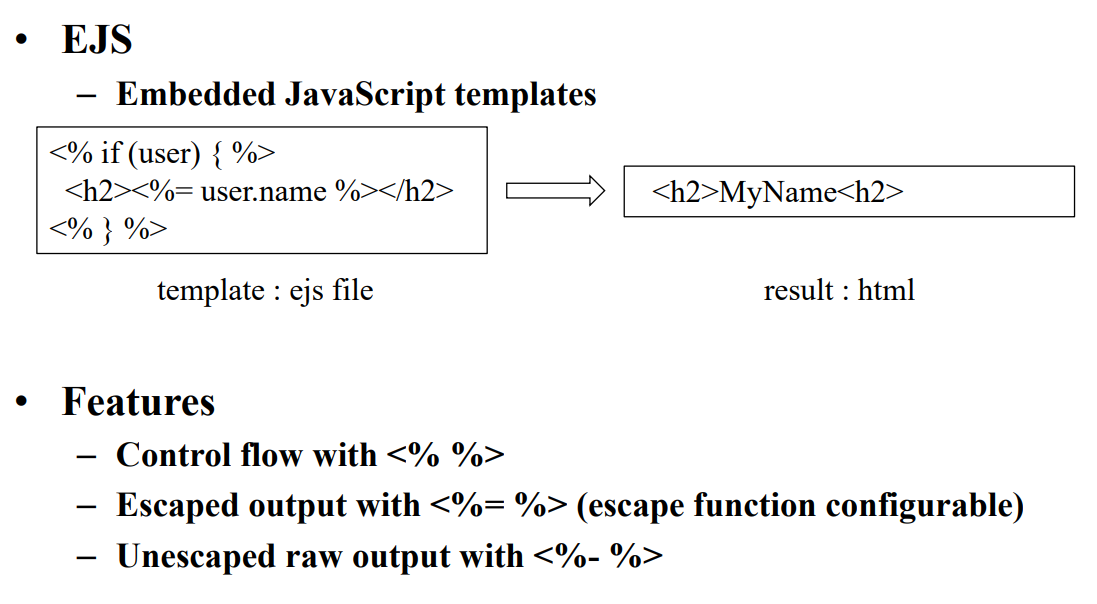
2) Template

EJS는 HTML 코드를 편리하게 만들 수 있다.
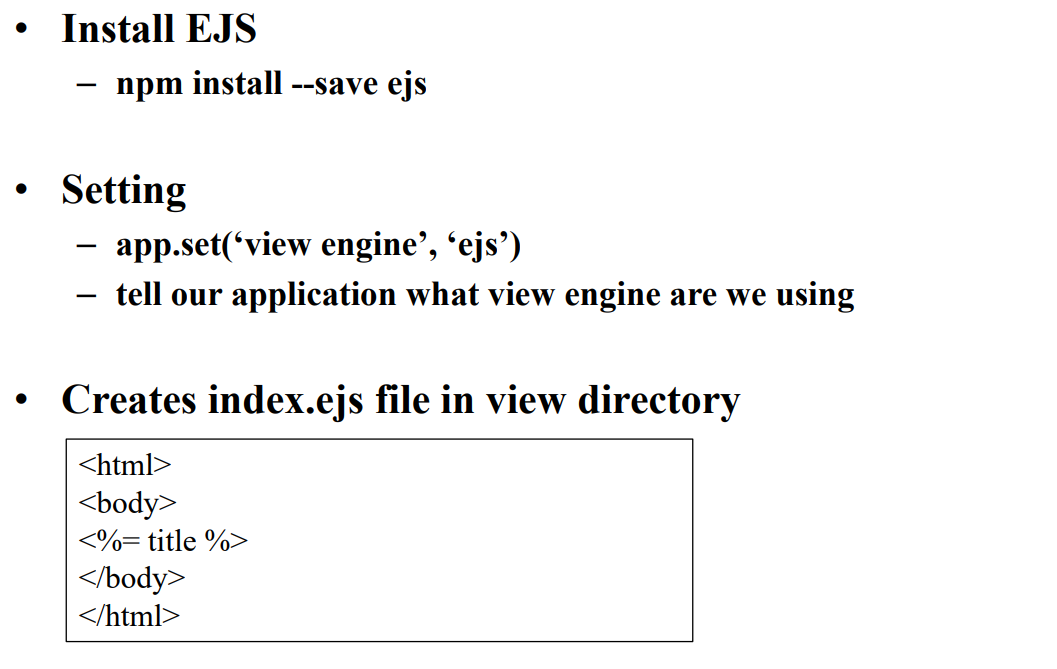
3) Rendering with ejs


4) Session Management
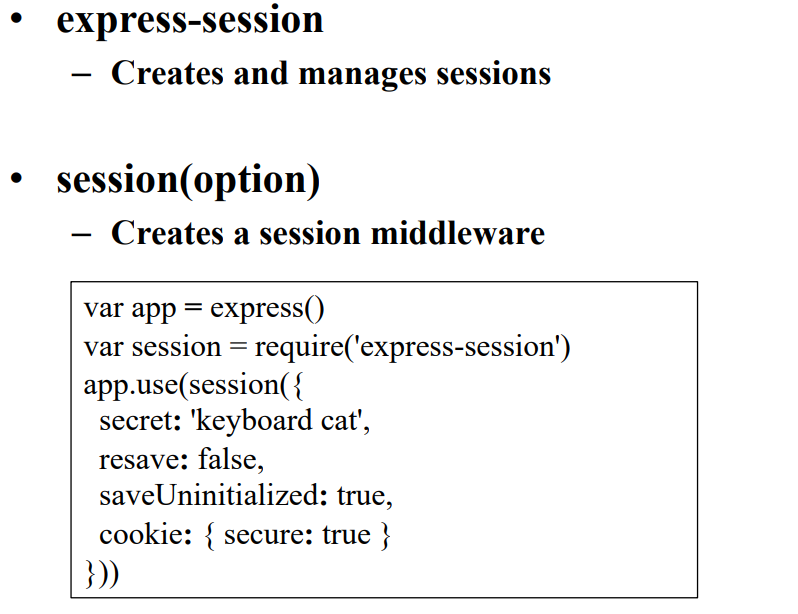
보안을 강화하기 위해 사용하는 세션을 관리

(1) 기본 개념

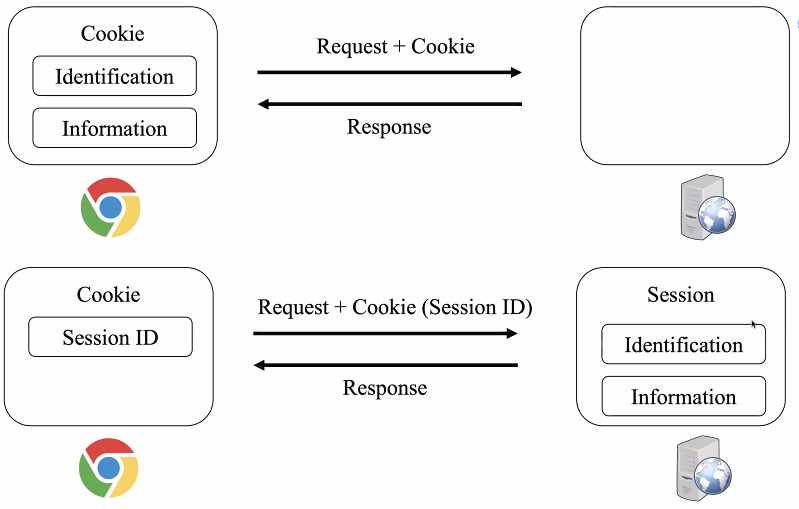
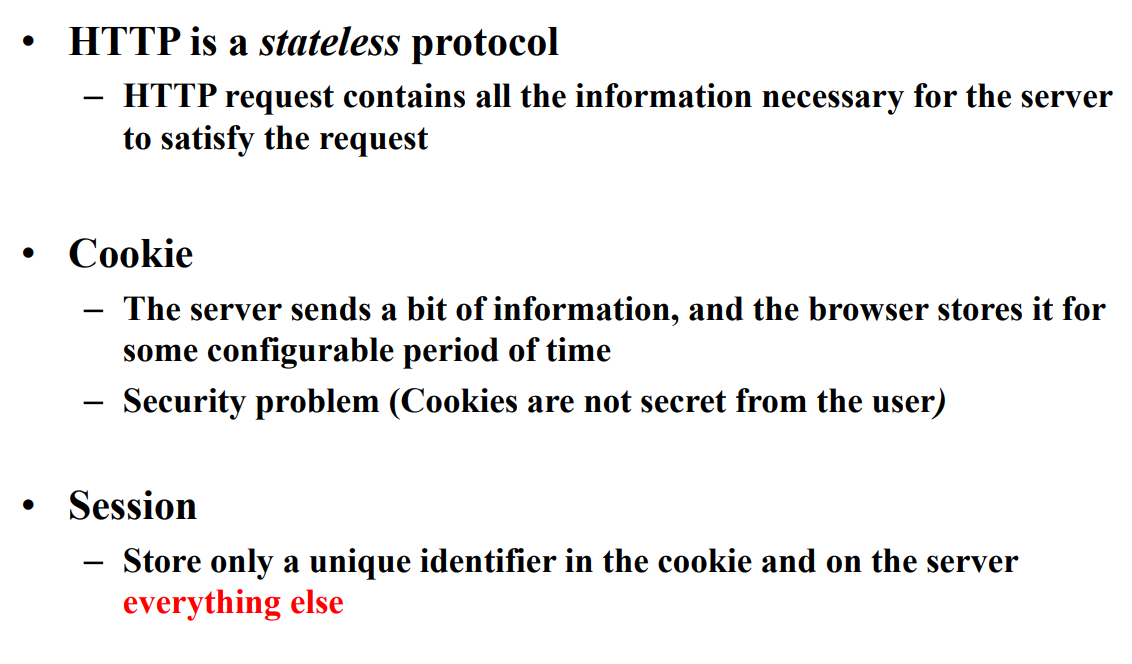
HTTP는 Stateless 프로토콜이다. 이에 따라 요청을 하나 보내면 그 요청에 담긴 것을 바탕으로 처리하기에 상태정보는 유지가 되지 않고, 모든 정보를 채워서 보내야한다. 따라서 쿠키를 사용해서 값 세팅을 조금 간단하게 할 수 있다. 다만 쿠키는 이전 요청을 확인하기에 서버에 저장된 정보가 아닌 클라이언트 정보이기에 정보를 조작할 수 있고, 보안문제가 발생할 수 있다. 이를 해결하기 위해 세션을 사용한다. 서버에 중요한 정보를 저장한다. 따라서 쿠키는 세션 id 값을 가지고 세션에는 더 중요한 정보를 담아서 보낼 수 있다.


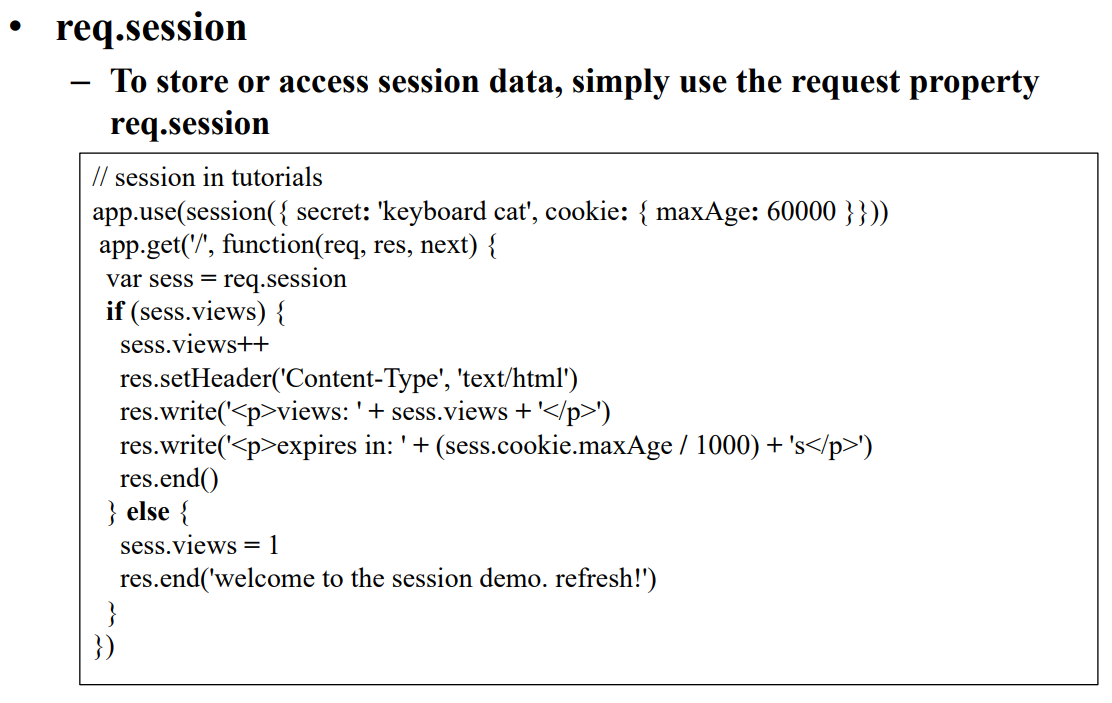
위 예시처럼 요청을 보낼때마다 값을 증가하는 식으로 간단하게 구현해보았다. 서버에서는 세션을 저장하고 있기에 이를 출력해줄 수 있게된다.

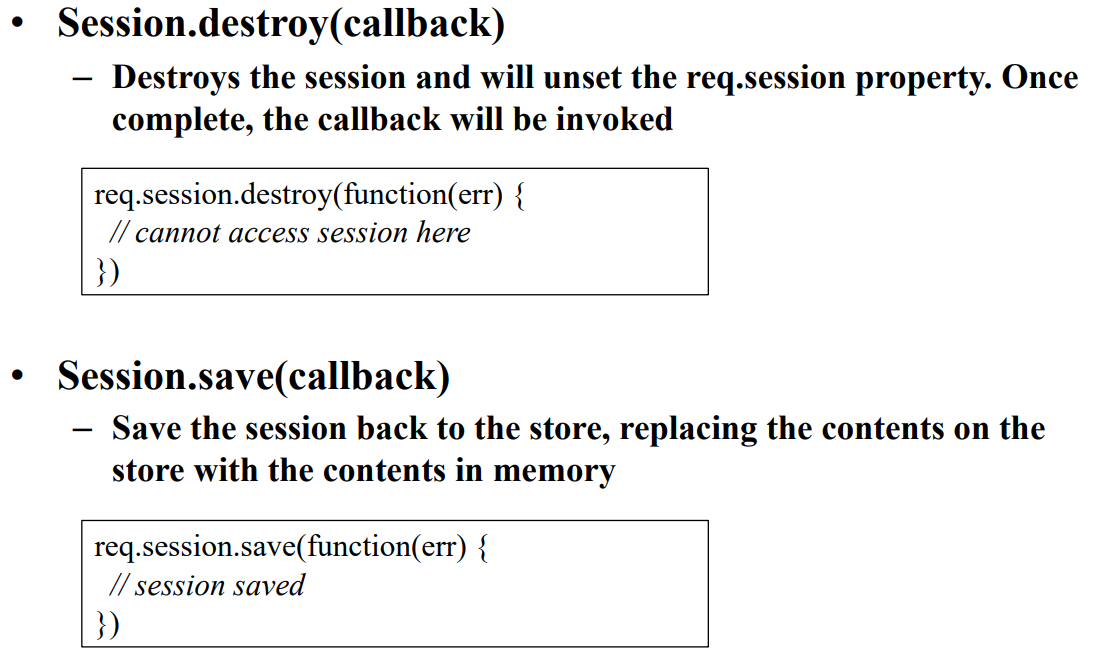
세션을 지우거나 저장할 수 있다.
'강의 내용 정리 > 오픈소스SW개발' 카테고리의 다른 글
| 오픈소스 SW개발 (9) Virtualization (0) | 2022.05.13 |
|---|---|
| 오픈소스 SW개발 (8) LINUX (0) | 2022.05.06 |
| 오픈소스 SW개발 (6) NodeJS (0) | 2022.04.23 |
| 오픈소스 SW개발 (5), GitHub (0) | 2022.04.14 |
| 오픈소스SW개발 (4), Git Advanced (0) | 2022.04.11 |